オリジナルシールを作成する際に、画像の形に沿った形にカットしたい人にオススメ。
カットするところを指定して印刷会社に入稿するには「カットパス」を作る必要があります。
今回はベタの画像からカットパスを作る手順を紹介します。
使用したソフトウェア
定番ソフト Adobe Illustrator CC を使用しました。
下準備
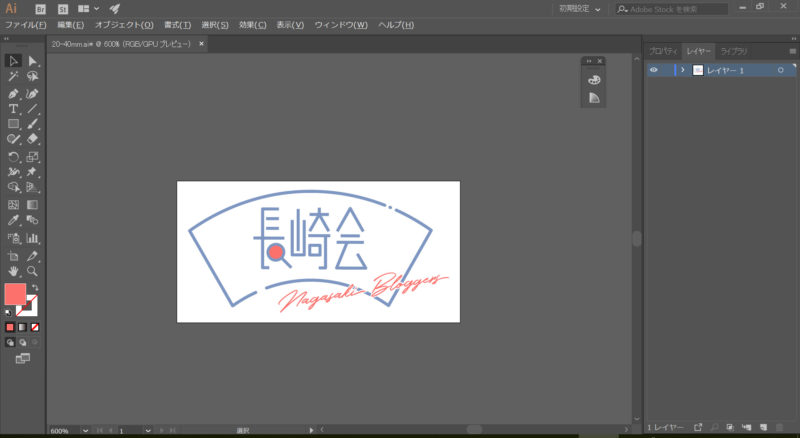
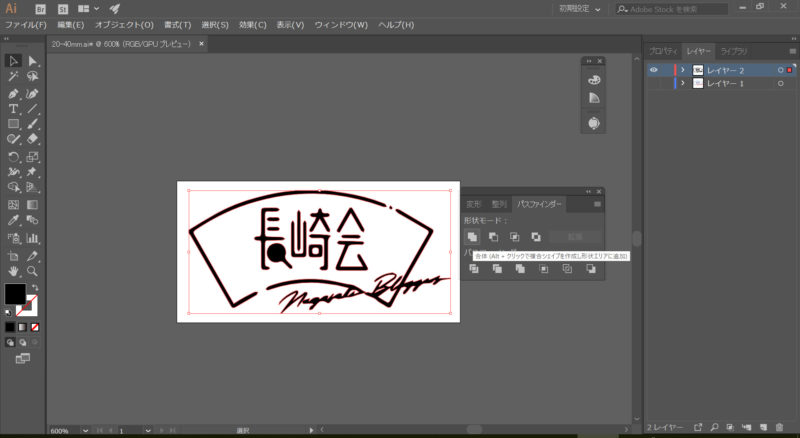
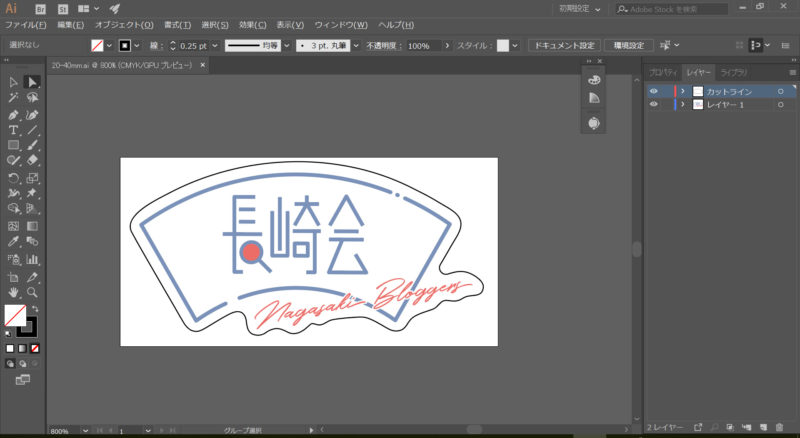
STEP1:ファイルを開く
カットパスを作成する画像を開きます。
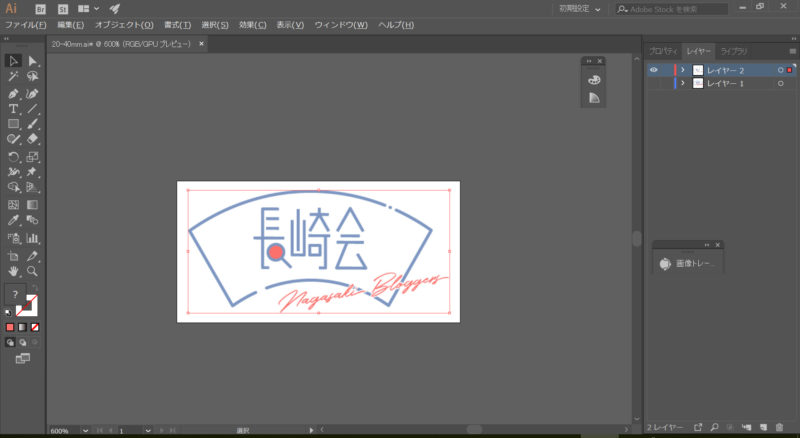
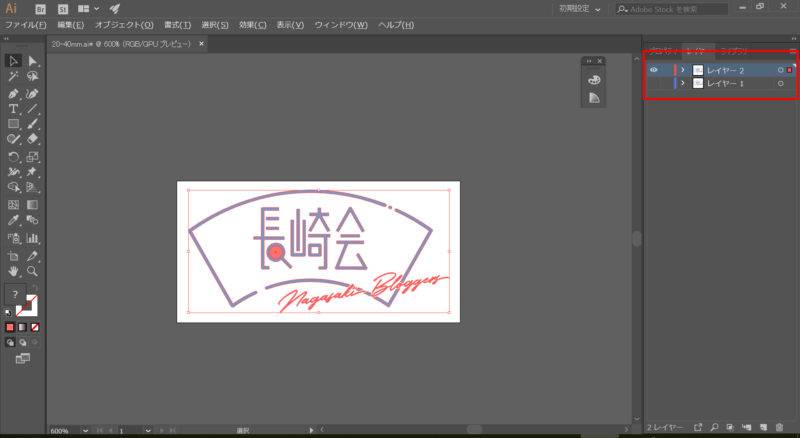
STEP2:レイヤーを複製する
複製したレイヤーがカットパス用のレイヤーです。
元のレイヤーは間違って触らないようロック&非表示にしておくと良いでしょう。
【分岐点】ベタ画像から作る?パスから作る?
オリジナルシールを作る際、写真などのベタ画像か、イラストレーターなどで作成されたパスデータかで作業が異なります。
ベタ画像なら不要な部分をトリミングし、アウトラインを作成する必要があります。
しかし、パスデータならばアウトラインはすぐとれると思うので、パスのオフセットからご覧ください。
カットパス作成手順
画像トレース
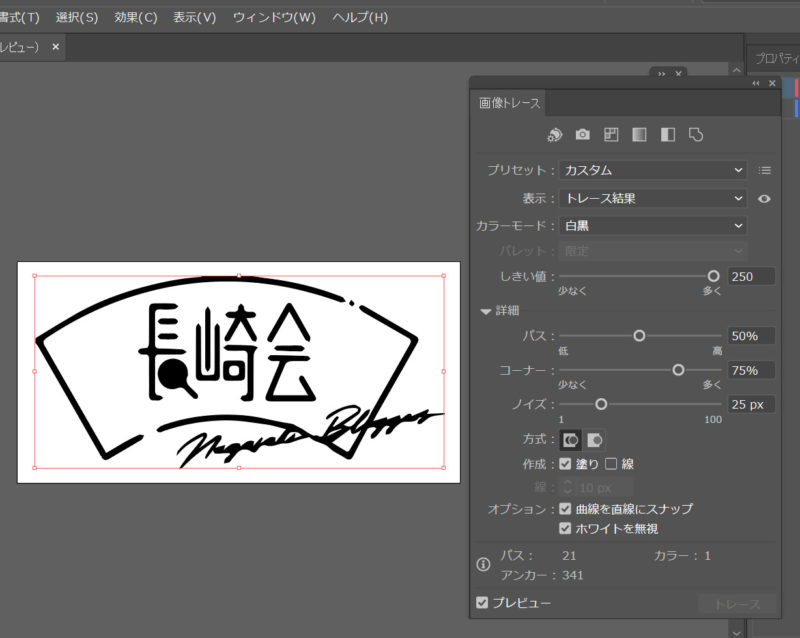
「ウィンドウ > 画像トレース」よりパネルを表示させ、画像をトレースします。
トレースの値は下記の画像を参考にしてみてください。
「分割・拡張」で画像のパス化
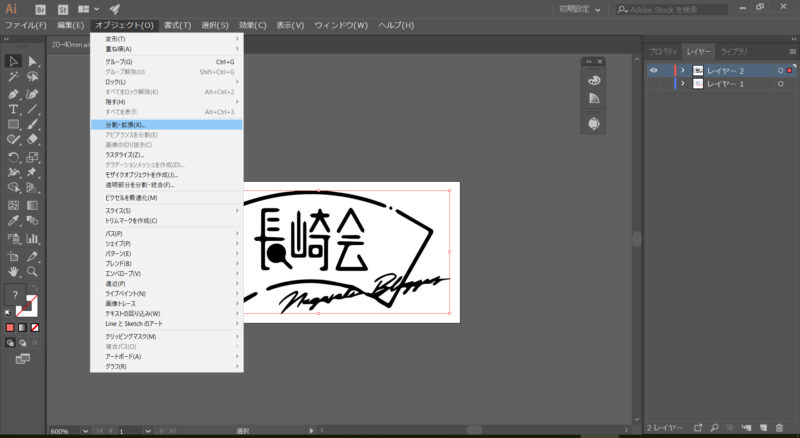
「オブジェクト > 分割・拡張」でトレースした画像をパス化します。
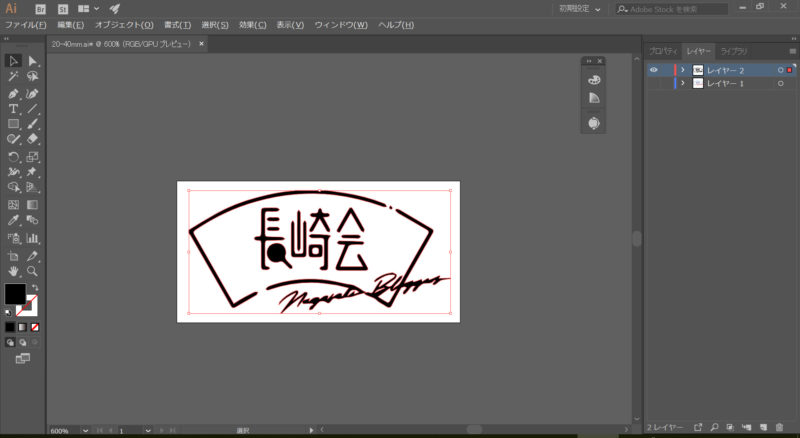
パス化されたのがこちら。
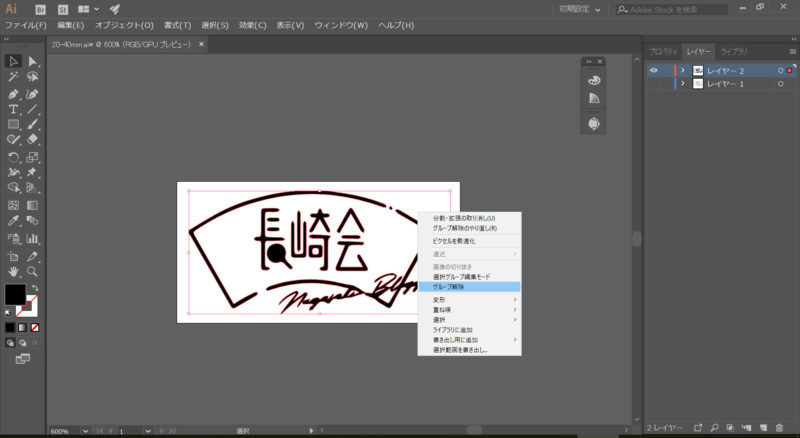
パス化されたデータを右クリックして、「グループ解除」と「複合パス解除」を行い、全部バラバラにしちゃいます。
バラバラになったら、それを「ウィンドウ > パスファインダー」で合体し、1つのパスにします。
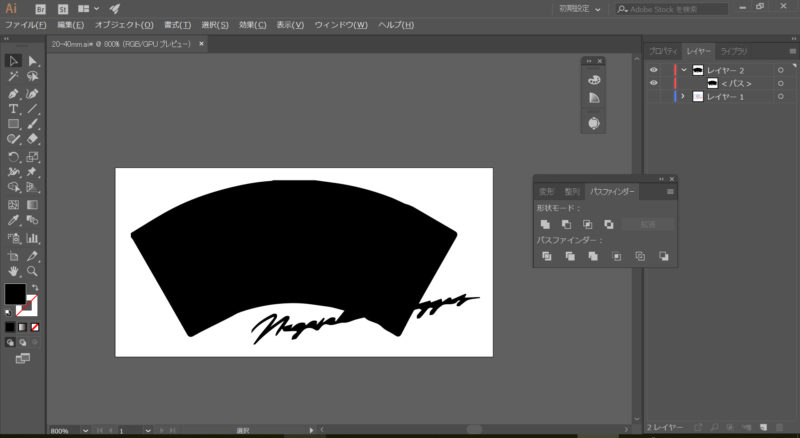
今回は出島の形をした扇型の内側はカットしないので、塗り足しが必要です。
カットしない部分を塗り足します。
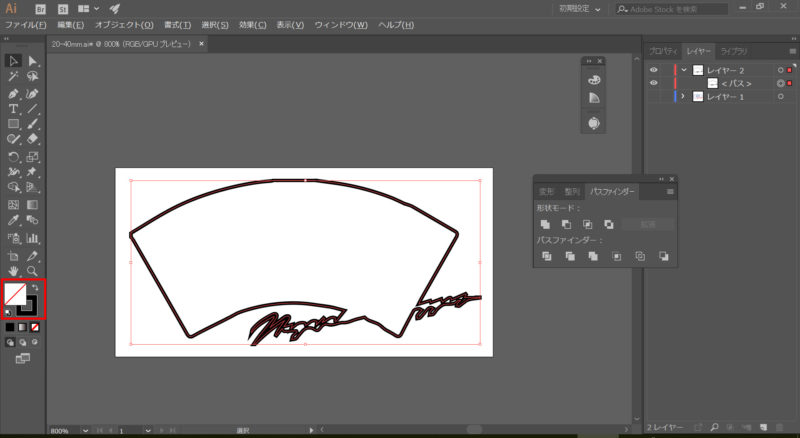
次に、塗りと線を入れ替えます。
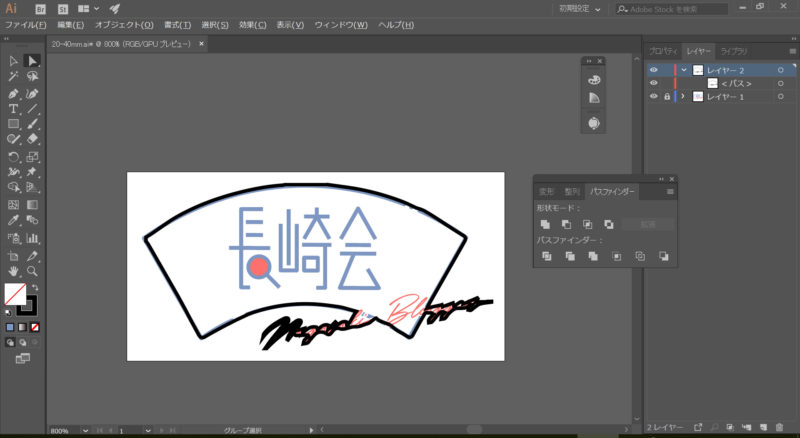
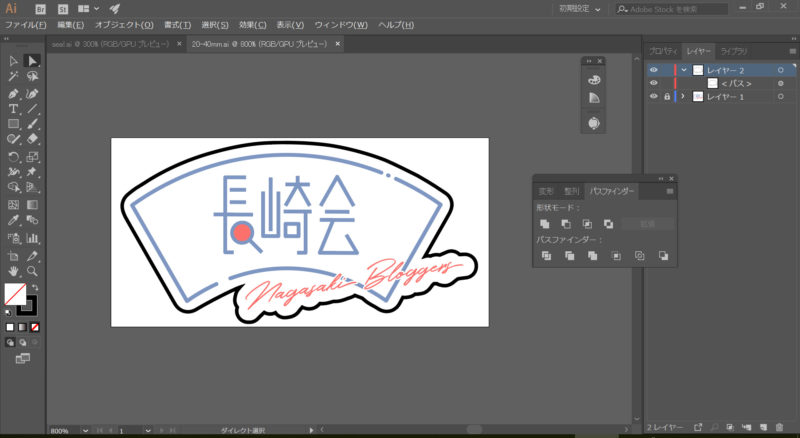
元の画像レイヤーを重ねてみると、画像のフチに沿った線となります(ちょっと歪んでしまいました・・・)。
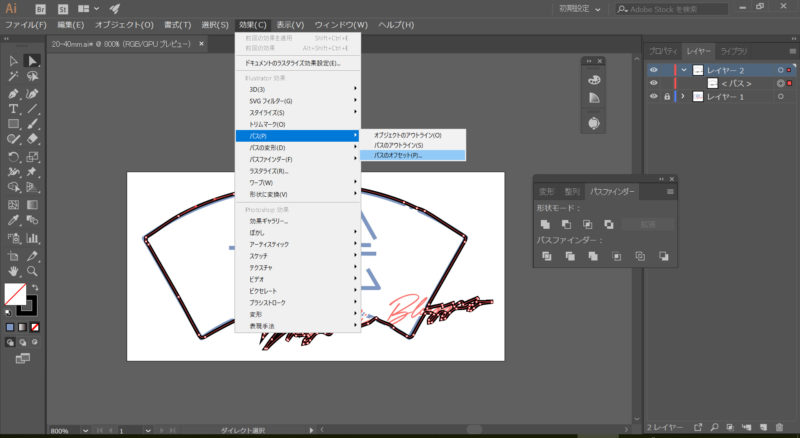
「パスのオフセット」で画像と線の距離をとる
「効果 > パス > パスのオフセット」を選択します。
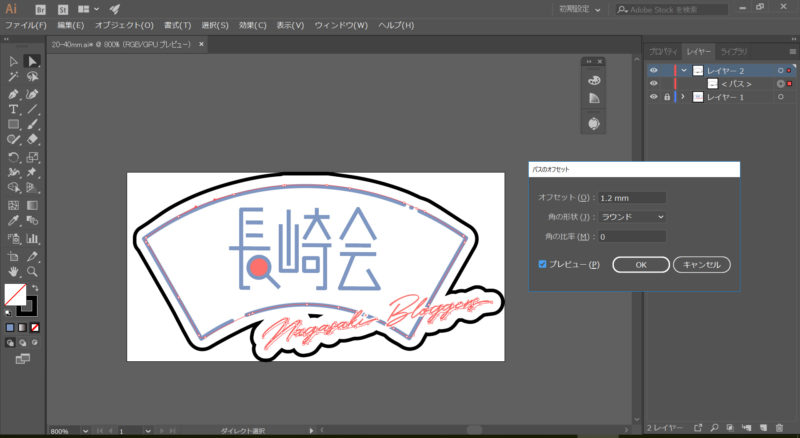
「パスのオフセット」パネルで値を調整し、画像とカットパスとの隙間を作ります。
多くの場合、カットパスの±1mmほどカット位置の誤差が発生する可能性があるので、2mm以上あけるようご注意ください。
ちょっとパスがガタついてしまったので微調整。
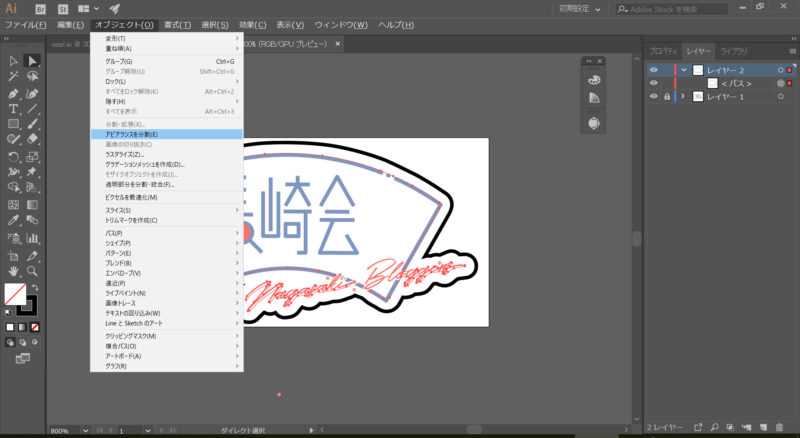
「アピアランスの分割」でパスを実体化
「オブジェクト > アピアランスを分割」で「パスのオフセット」を通常のパスにします。
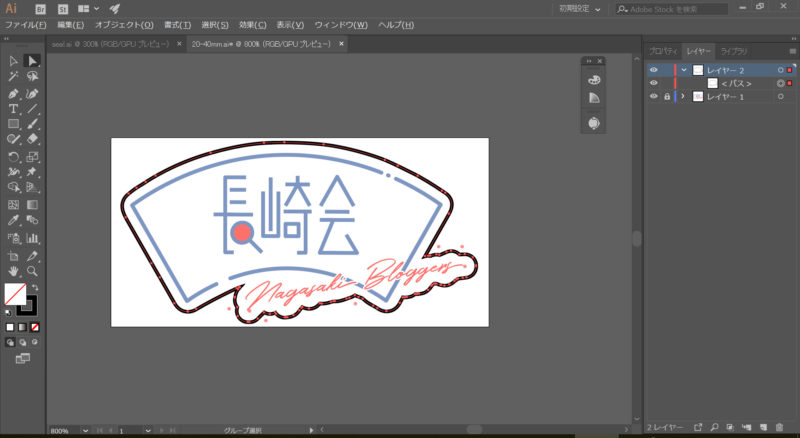
アピアランスを分割してパス化したものがこちら。
「スムーズツール」でパスのポイントを減らす
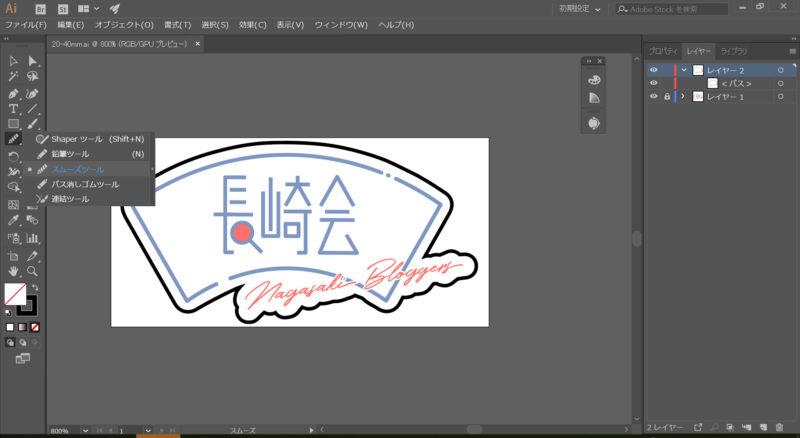
「鉛筆ツール > スムーズツール」のボタンをダブルクリックします。
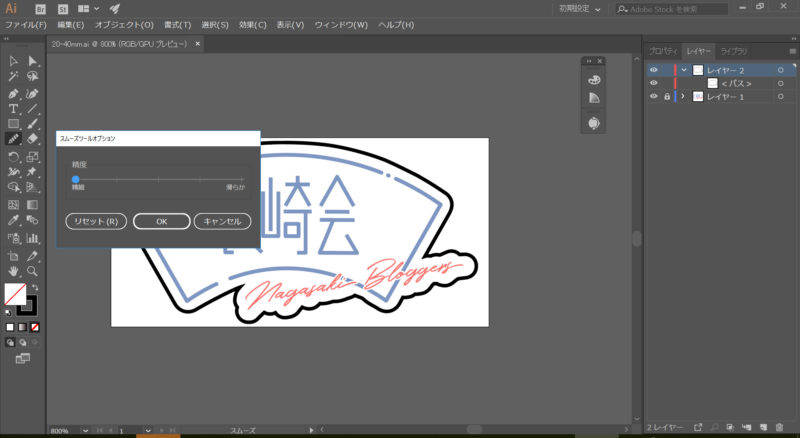
「スムーズツールオプション」で精度を調整します。
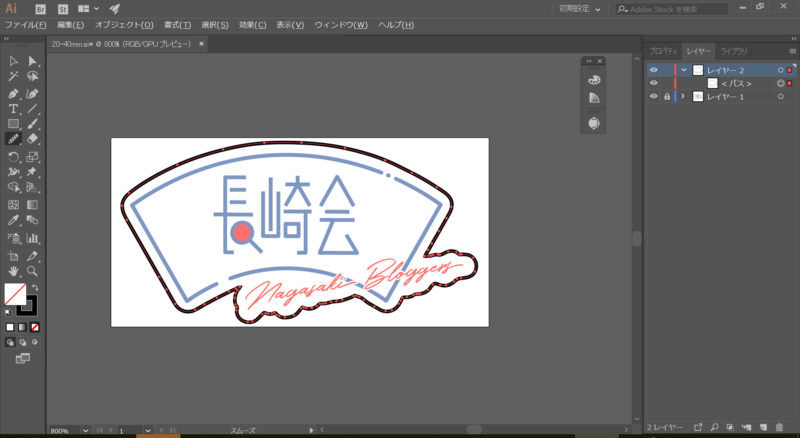
スムーズツールの状態で、カットパスをクリックすると、パスのポイント数が減ります。
「パスの単純化」でさらにパスのポイント数を減らす
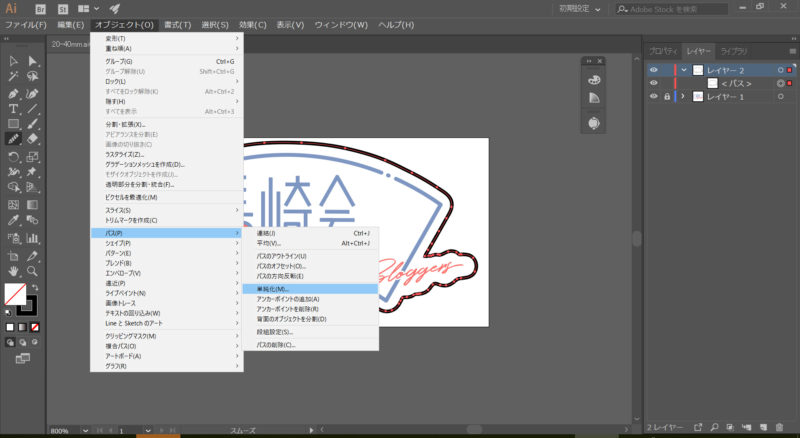
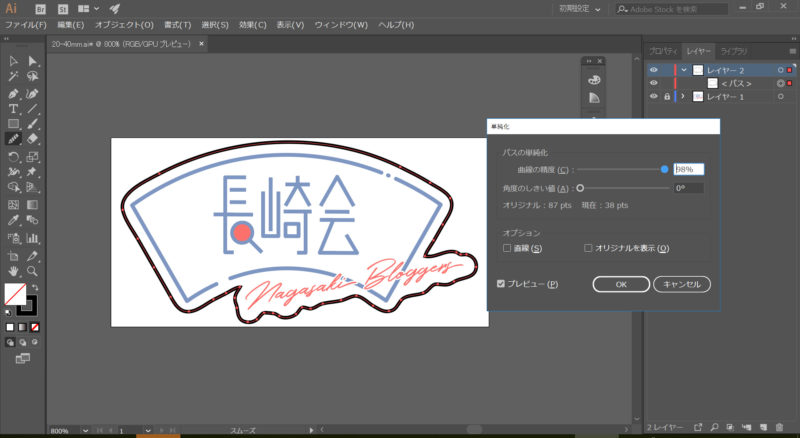
「オブジェクト > パス > 単純化」を選択します。
単純化の値を調整してパスのポイント数を減らします。
※やりすぎると形が崩れるのでご注意ください。
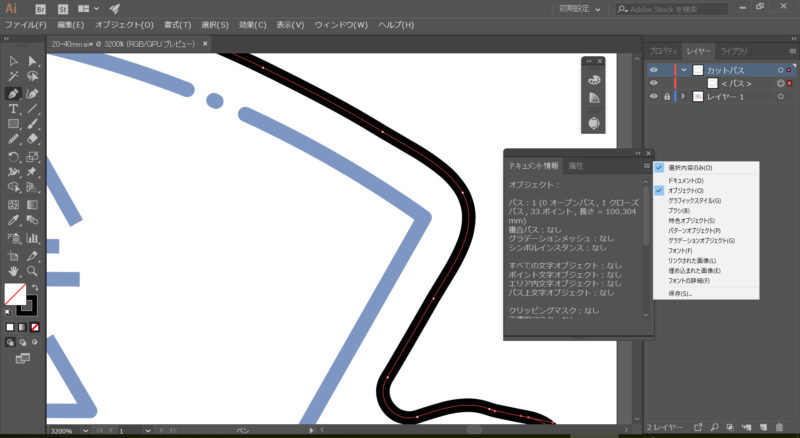
【補足】パスのポイント数確認
入稿する業者によって異なりますが、カットパスのポイント数に上限があったり、ポイント数によって金額が異なることがあったりします。
「ウィンドウ > ドキュメント情報」から選択したパスのポイント数が確認できます。
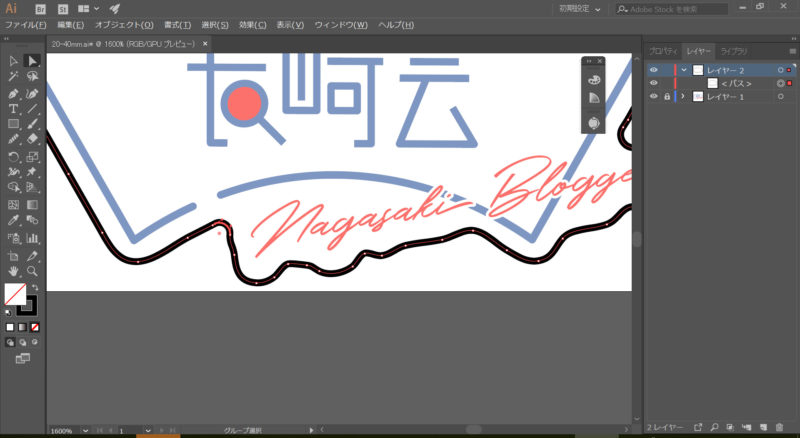
【重要】鋭角な線を滑らかにする
シールのカットで失敗しないために重要なこととして、鋭角な線を滑らかにすることです。
※どうしても鋭角な部分はきれいにカットできず、カット部分が荒れることがあります。
【注意】カットパスの指定について
レイヤー、太さ、色 など、印刷会社によって指定されている場合があるのでご注意ください。
※レイヤーの一番上に、カットするラインのパスを作成してください。
※カットラインの線の色は黒、または白で作成してください。
※カットラインにオブジェクトがかかる場合、内側、外側(塗足し)共に、2㎜以上になるように作成してください。
これでカットパスの作成は完了です!
あとは、このデータを印刷会社に入稿してシールを作成してもらいましょう。
印刷会社への入稿についても記事を書いたので、ぜひ参考にしてみてください。
ちなみに、完成したシールがこちら。


さいごに
パスツールを使って手動でカットパスを書くという手もありますが、複雑なパスはできるだけツールで簡単に済ましてしまいたいところです。
しかし、ちょっと手数が多かったので、意外と手動でパスを描くほうが楽かもしれません。
最後までごらんいただきありがとうございました。